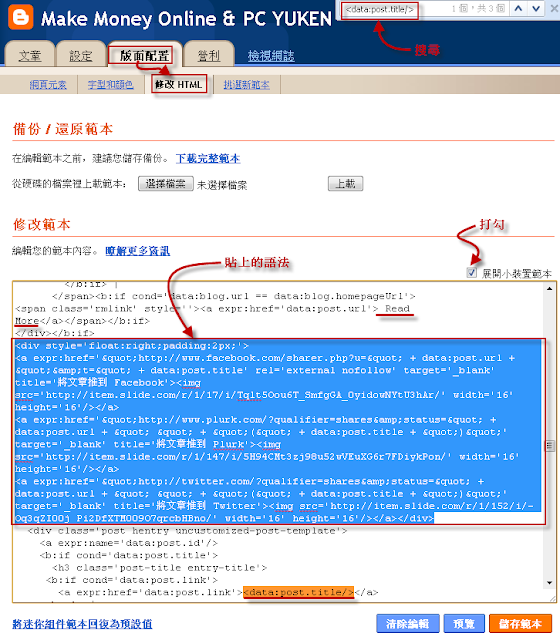
放了一些東西在Blogspot裡面,會希望有用的文章可以讓更多人瀏覽,也貪圖自己方便可以把文章更快速放到其它平台上,可以看到主題旁邊多了3個小貼紙。有Facebook, Plurk, Twitter 那就來簡單的敘述,如何在Blogspot裡增加分享的推文按鈕,如下圖進入Blogspot資訊主頁裡面版面配置下的修改HTML,將展開小裝置範本選取打勾,這時候在範本內容搜尋下面語法:
<data:post.title/>
因為是貼在文章標題旁邊,所以YUKEN把語法貼到適當的位置,須貼上的語法編碼請至網頁下方。
張貼語法如下,貼紙ICON檔案的位置是上傳至網路上的圖片空間,也可以自行修改適合自己BLOG的圖片來用哦。
注意:語法內的雙引號"要替換成括號內的字母 (&q uot;)(請刪除qu中間的空格)再貼上。
<div style='float:right;padding:2px;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank' title='將文章推到 Facebook'><img src='http://item.slide.com/r/1/17/i/Tqlt5Oou6T_SmfgGA_0yidowNYtU3hAr/' width='16' height='16'/></a>
<a expr:href='"http://www.plurk.com/?qualifier=shares&status=" + data:post.url + " " + "(" + data:post.title + ")"' target='_blank' title='將文章推到 Plurk'><img src='http://item.slide.com/r/1/147/i/5H94CMt3zj98u52wVEuXG6r7FDiykPon/' width='16' height='16'/></a>
<a expr:href='"http://twitter.com/?qualifier=shares&status=" + data:post.url + " " + "(" + data:post.title + ")"' target='_blank' title='將文章推到 Twitter'><img src='http://item.slide.com/r/1/152/i/-Oq3qZI00j_Pi2DfXTM009O7qrcbHBno/' width='16' height='16'/></a></div>










0 留言