YUKEN 把Facebook Comment Box 留言功能搬來上Blogger部落格了,研究了一下順便做個紀錄,廢話不多說,首先到您需要的是取得自己的應用程式 ID / API 鑰匙。
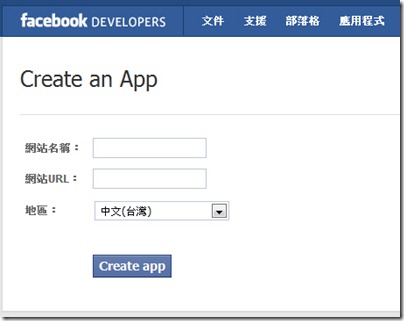
應用程式 ID / API 鑰匙取得位置:http://developers.facebook.com/setup/
填寫完直接點擊按下Create app
接著在頁面右上角點擊按下+建立新的應用程式 按鈕,輸入名稱&打勾(如下圖),點擊按下繼續
照著您的頁面上顯示的輸入驗證碼文字,點擊按下繼續
即可看到應用程式App ID
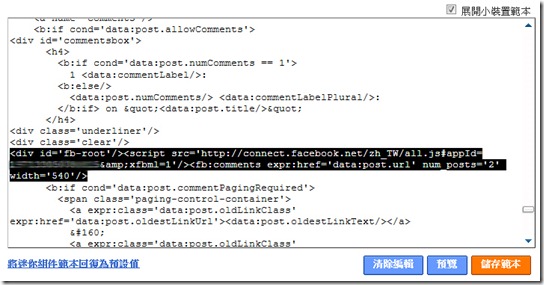
接下來到Blogger後台設計下的修改HTML內搜尋下面這段語法(記得將展開小裝置範本打勾)。
<b:includable id='comments' var='post'>
將下列語法貼在上列語法的下方,或者您想要的位置。您的AppID換成您自己的即可。其中數字540則為寬度,您也可以隨意更改。
<div id="fb-root"></div><script src="http://connect.facebook.net/zh_TW/all.js#appId=您的AppID&xfbml=1"></script><fb:comments expr:href='data:post.url' num_posts="2" width="540"></fb:comments>
如果您不需要Blogger內建留言系統,可以到Blogger後台設定>留言頁面下的留言項目選擇隱藏並儲存設定即可。














1 留言
作者已經移除這則留言。
回覆刪除